This prefixed property is being replaced by column gap however in order to support browsers that implemented grid column gap and not column gap for grid you will need to use the prefixed property.
Default gutter width css grid.
Here we combine grid template areas.
Css grid layout initially defined the grid column gap property.
Header header header sidebar main main with grid template columns.
These can be created in css grid layout using the grid column gap grid row gap or grid gap properties.
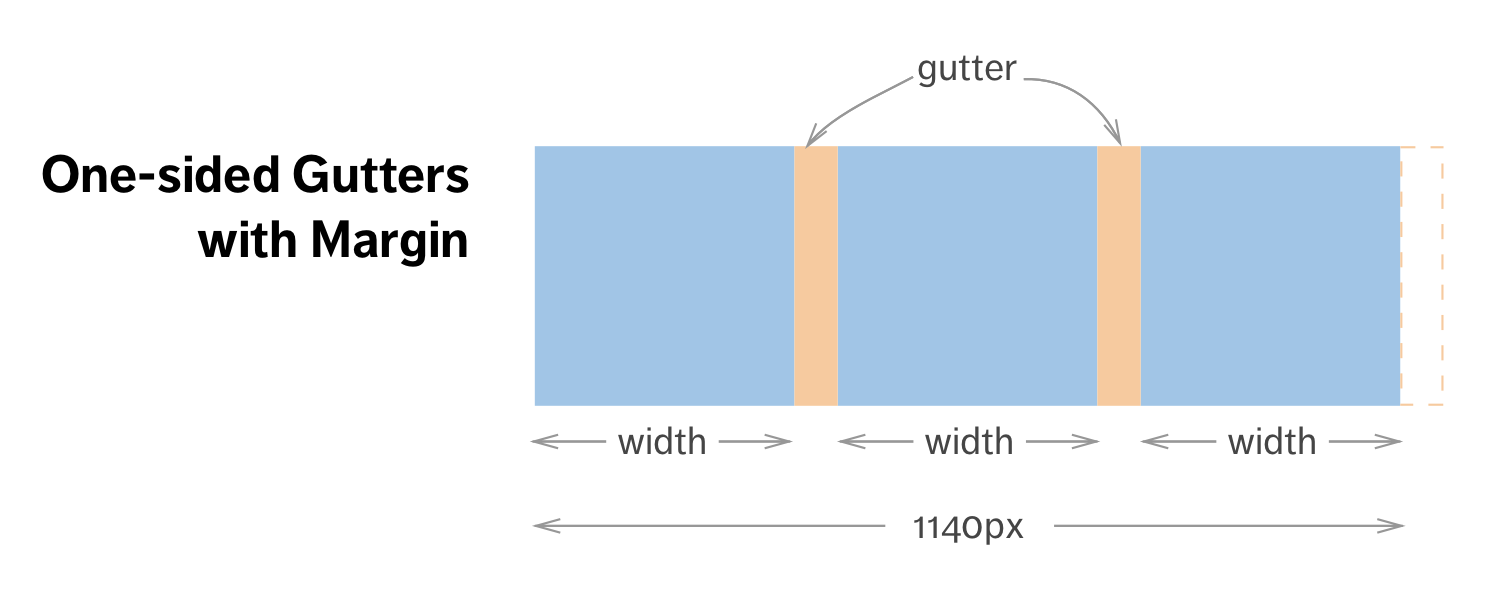
Gutters or alleys are spacing between content tracks.
In the example below we have a three column and two row track grid with 20 pixel gaps between column tracks and 20px gaps between row tracks.
Create powerful multi device layouts quickly and easily with the default 12 column nestable foundation grid.
It is a 2 dimensional system meaning it can handle both columns and rows unlike flexbox which is largely a 1 dimensional system.
It s quite possible to use other units here too such as ems or rems for example.
Resulting in a 30px gutter between columns plus 15px to the left and right of the grid.
If you re familiar with grid systems you ll feel right at home.
Css selectors css functions css reference aural css web safe fonts css animatable css units css px em converter css colors css color values css default values.
Css padding css height width css box model css outline.
The css grid layout module offers a grid based layout system.
If not you ll learn quickly.
Css grid layout is the most powerful layout system available in css.
You work with grid layout by applying css rules both to a parent element which becomes the grid container and to that element s children which become grid items.
Try it yourself grid layout.
In this situation the grid template areas defines 3 columns while the grid template columns only defines 2 column widths.